von edel | Okt 7, 2024 | Allgemein
Als Logo- und Webdesignerin erhalte ich oft die Frage: „Welche Art von Logo passt am besten zu mir bzw. zu meinem Unternehmen?“ Die Antwort auf diese Frage hängt von vielen Faktoren ab – darunter der Firmenname, das Angebot, die Zielgruppe und die Kernbotschaft, die die Person bzw. das Unternehmen vermitteln möchte. Das Logo ist eines der wichtigsten äußeren Erkennungsmerkmale eines Unternehmensauftritts und trägt entscheidend dazu bei, wie es von potenziellen Kunden wahrgenommen wird.
Es gibt verschiedene Arten von Logos, die alle ihre eigenen Vor- und Nachteile haben. In diesem Blogpost möchte ich dir die wichtigsten Arten von Logos vorstellen und erläutern, für welche Art von Unternehmen sie jeweils geeignet sind.
1. Wortmarke
Die Wortmarke ist eine der einfachsten und häufigsten Arten von Logos. Hierbei handelt es sich um ein Logo, das ausschließlich aus dem Namen des Unternehmens in einer bestimmten Schriftart besteht. Es gibt keine zusätzlichen Symbole oder Bildmarken – der Text steht im Mittelpunkt. Bekannte Beispiele für Wortmarken sind Coca-Cola, Visa, etc.
Vorteile:
– Einfache Wiedererkennung: Da das Logo nur aus dem Firmennamen besteht, ist es sehr leicht zu merken
– Klarheit: der Betrachter weiß sofort, wie das Unternehmen heißt
– Flexibilität: normalerweise kann eine Wortmarke auf verschiedenen Medien problemlos verwendet werden
Geeignet für:
– Unternehmen mit einem einzigartigen und prägnanten Namen
– Marken, die auf Klarheit und Minimalismus setzen
2. Bildmarke (Icon oder Symbol)
Eine Bildmarke ist ein Logo, das nur aus einem Symbol oder einer grafischen Darstellung besteht – ohne begleitenden Text. Typische Beispiele für Bildmarken sind Apple (der angebissene Apfel) oder Nike (der berühmte Swoosh).
Vorteile:
– Visuelle Stärke: Symbole werden oft schneller wiedererkannt als Worte und können sehr einprägsam sein
– Internationalität: Symbole brauchen keine Übersetzung und sind daher ideal für globale Marken
– Eindeutige Botschaft: Ein gutes Symbol kann die Kernwerte eines Unternehmens vermitteln
Geeignet für:
– Unternehmen, die bereits eine starke Markenpräsenz haben
– Marken, die sich durch ihre visuellen Eigenschaften von der Konkurrenz abheben wollen
– Startups, die ein prägnantes, symbolisches Zeichen verwenden möchten
3. Bild-Wort-Marke
Eine Bild-Wort-Marke besteht sowohl aus einem Symbol als auch aus einem Schriftzug. Diese Art von Logo ist besonders flexibel, da sowohl der Text als auch das Symbol einzeln verwendet werden können. Bekannte Beispiele hierfür sind Adidas, Burger King, Lacoste, etc.
Vorteile:
– Flexibilität: Sowohl der Text als auch das Symbol können zusammen oder separat genutzt werden
– Verständlichkeit: Diese Logos ermöglichen es, den Namen des Unternehmens klar zu kommunizieren und gleichzeitig einprägsame visuelle Elemente zu verwenden
– Stärkerer Markenaufbau: Besonders für Unternehmen, die sich erst auf dem Markt etablieren, bietet diese Kombination die Möglichkeit, ihren Namen und das Symbol gleichzeitig bekannt zu machen
Geeignet für:
– Unternehmen, die sowohl Text als auch Bild als zentrale Elemente ihrer Marke verwenden möchten
– Marken, die sowohl visuelle als auch sprachliche Wiedererkennung benötigen
4. Monogramm
Ein Monogramm ist ein Logo, das nur aus den Anfangsbuchstaben des Unternehmens besteht. Diese Form des Logos wird oft von Unternehmen mit langen oder komplizierten Namen verwendet, um den Wiedererkennungswert zu steigern. Beispiele für Monogramme sind IBM, CNN, H&M, etc.
Vorteile:
– Kompakt und simpel: Besonders bei langen Firmennamen hilft ein Monogramm, das Logo einfach und übersichtlich zu halten
– Schlichte Eleganz: Ein gut gestaltetes Monogramm kann sehr stilvoll und professionell wirken
Geeignet für:
– Unternehmen mit langen oder mehrteiligen Namen
– Marken, die Wert auf ein minimalistisches Design legen
5. Emblem bzw. Wappen
Ein Emblem ist eine Art Logo, bei dem Text und Symbol miteinander verschmelzen und in einem Rahmen oder Schild dargestellt werden. Diese Logos haben oft einen traditionellen, klassischen Stil und vermitteln Werte wie Prestige und Vertrauen. Beispiele für Embleme sind Harley-Davidson oder Starbucks.
Vorteile:
– Tradition und Autorität: Embleme vermitteln oft einen Eindruck von Beständigkeit und Vertrauen
– Komplexität: Embleme bieten mehr gestalterische Möglichkeiten und können sehr detailliert sein
Geeignet für:
– Unternehmen in traditionellen oder konservativen Branchen
– Marken, die ein starkes Identitätsbewusstsein und Prestige vermitteln möchten<
6. Maskottchen
Ein Maskottchen-Logo besteht aus einer illustrierten Figur, die das Unternehmen repräsentiert. Oft sind dies fröhliche, freundliche Charaktere, die besonders in der Unterhaltung- oder Lebensmittelbranche beliebt sind. Beispiele sind Kellogg’s Tony der Tiger oder KFC’s Colonel Sanders.
Vorteile:
– Persönlichkeit: Maskottchen verleihen der Marke eine menschliche Note und können starke emotionale Bindungen aufbauen
– Spaßfaktor: Diese Logos eignen sich besonders gut, um eine freundliche und zugängliche Markenpersönlichkeit zu schaffen
Geeignet für:
– Unternehmen, die eine spielerische, familienfreundliche oder jugendliche Zielgruppe ansprechen wollen
– Marken, die einen persönlichen Bezug zu ihren Kunden aufbauen möchten
Fazit
Die Wahl der richtigen Logoart hängt von der individuellen Marke, den Unternehmenszielen und der gewünschten Wirkung ab. Jede Personenmarke bzw. jedes Unternehmen ist einzigartig, und das Logo sollte diese Einzigartigkeit widerspiegeln. Als Designerin ist es meine Aufgabe, gemeinsam mit meinen Kund:innen die Art von Logo zu finden, die ihre Marke optimal repräsentiert. Ein gut gestaltetes Logo kann nicht nur das Vertrauen und die Loyalität der Kunden gewinnen, sondern auch einen bleibenden Eindruck hinterlassen, der das Unternehmen langfristig stärkt.
Hier findest du noch Informationen über den Ablauf, wenn wir gemeinsam dein neues Logo entwickeln.

von edel | Sep 23, 2024 | Allgemein, Webdesign
Eine erfolgreiche Website besteht aus mehr als nur einer ansprechenden Startseite. Die richtige Struktur ist entscheidend für die Benutzerfreundlichkeit und das Nutzererlebnis. Doch welche Seiten braucht eine Website wirklich? In diesem Blogpost gebe ich dir einen Überblick über die wichtigsten Seiten, die du bei der Struktur deiner Website berücksichtigen solltest. Erfahre hier, wie du die wesentlichen Seiten für deine Website optimal nutzen kannst.
1. Startseite (Homepage)
Die Startseite ist der erste Eindruck, den Besucher:innen von deiner Website bekommen. Sie sollte klar vermitteln, wer du bist, was du anbietest und wie deine Produkte oder Dienstleistungen den Nutzer:innen weiterhelfen. Elemente, die auf einer Startseite nicht fehlen dürfen:
– Kurzvorstellung deines Unternehmens, deiner Marke oder von dir selbst
– Übersicht über dein Angebot (Produkte oder Dienstleistungen)
– Call-to-Action-Buttons (z.B. “Kontakt aufnehmen“, „Jetzt kaufen”, “Jetzt anfragen“, „Kostenloses Erstgespräch“, etc.)
– Ansprechendes und klares Design, das ein optimales Nutzererlebnis bietet
2. Über-mich- bzw. Über-uns-Seite (About)
Die Über-mich-Seite ist neben der Startseite eine der wichtigsten Seiten, um Vertrauen bei deinen Besucher:innen aufzubauen. Hier erzählst du deine Geschichte und machst deutlich, wer hinter deinem Unternehmen steht. Diese Seite ist unverzichtbar, um eine persönliche Verbindung zur Zielgruppe herzustellen. Wichtige Elemente:
– Geschichte und Mission deines Unternehmens
– Werte und Unternehmensphilosophie
– Falls du mit einem Team arbeitest, kannst du es hier vorstellen
3. Leistungen / Angebote / Produkte (Services/Products)
Die Leistungs- oder Produktseite bildet das Herzstück deiner Website. Hier präsentierst du detailliert, was du anbietest. Achte darauf, dass die Inhalte klar strukturiert und leicht verständlich sind.
– Detaillierte Beschreibungen der Produkte oder Dienstleistungen
– Hervorhebung der Vorteile für deine Kund:innen
– Preisübersichten oder besondere Angebote
4. Portfolio / Referenzen / Testimonials
Für kreative Berufe, Agenturen oder Dienstleister:innen ist ein Portfolio unverzichtbar. Es zeigt deine bisherigen Projekte und Erfolge und gibt potenziellen Kund:innen einen Einblick in deine Fähigkeiten. Folgende Inhalte sind wichtig:
– Visuelle Beispiele deiner Arbeit
– Kurze Fallstudien oder Erfolgsgeschichten
– Testimonials und Kundenbewertungen für mehr Glaubwürdigkeit
5. Kontaktseite
Die Kontaktseite ist entscheidend, damit Nutzer:innen einfach mit dir in Verbindung treten können. Die Erreichbarkeit sollte im Vordergrund stehen. Wichtige Elemente:
– Ein einfaches Kontaktformular oder die Verlinkung zu einem Kalender-Tool (z.B. Calendly, SimplyBook.me, etc.)
– E-Mail-Adresse, Telefonnummer und ggf. physische Adresse
– Verlinkung zu deinen Social-Media-Kanälen (falls vorhanden)
– Optional: Google Maps-Integration zur Standortanzeige
6. Blog
Ein Blog bietet dir die Möglichkeit, dein Fachwissen zu teilen und deinen Besucher:innen wertvolle Informationen zu bieten. Gleichzeitig verbessert ein gut geführter Blog die Auffindbarkeit bzw. SEO deiner Website. Typische Inhalte könnten sein:
– Anleitungen, Tipps oder How-To-Guides
– Aktuelles aus der Branche
– Fallstudien, Erfolgsgeschichten und Rückblicke
– Persönliche Einblicke und Themen können hier ebenfalls geteilt werden
7. Impressum und Datenschutz
In Deutschland und der EU sind das Impressum und die Datenschutzseite gesetzlich vorgeschrieben. Achte darauf, dass diese Seiten rechtlich korrekt und immer aktuell sind. Es gibt im Internet zahlreiche kostenlose Generatoren, die dir dabei helfen können.
8. FAQ-Seite
Je nach Angebot kann eine FAQ-Seite für häufig gestellte Fragen deiner Website-Besucher:innen interessant sein. Sie verbessert die Benutzerfreundlichkeit und bietet schnell Antworten auf wichtige Fragen. Achte auf eine klare Struktur der Fragen und Antworten und integriere ggf. interne Links zu relevanten Seiten.
Fazit
Die richtige Struktur deiner Website ist entscheidend für den Erfolg im Internet. Durch die Integration der wichtigsten Seiten und eine benutzerfreundliche Gestaltung sorgst du dafür, dass deine Website nicht nur für Besucher:innen, sondern auch für potenzielle Kund:innen attraktiv ist. Gleichzeitig stärkt eine gut durchdachte Struktur dein Markenimage.

von edel | Sep 16, 2024 | Allgemein
Der Header auf deiner Website ist einer der wichtigsten Bereiche. Direkt unterhalb der Navigationsleiste befindet sich der sogenannte „Above the Fold“-Bereich, der sofort sichtbar ist, ohne dass der Besucher nach unten scrollen muss. Dieser erste Eindruck bestimmt oft, ob ein Nutzer auf deiner Seite bleibt oder sie verlässt. Daher ist es wichtig, dass du in deinem Header eine starke und prägnante Aussage platzierst, die den Besucher sofort abholt und klar kommuniziert, welchen Mehrwert du oder dein Unternehmen bieten.
Aber wie entwickelt man eine solch starke Aussage bzw. ein Statement? Welche Fragen solltest du dir stellen, um eine überzeugende Botschaft zu formulieren? In diesem Blogpost werde ich dir Schritt für Schritt erklären, wie du ein wirkungsvolles Header-Statement entwickelst.
1. Was biete ich an?
Die erste Frage, die du dir stellen solltest, ist die offensichtlichste: Was bietest du eigentlich an? Dein Header-Statement sollte sofort klarstellen, was der Besucher auf deiner Website finden kann. Verkaufst du ein Produkt oder bietest du eine Dienstleistung an? Informierst du über ein bestimmtes Thema oder stellst du nützliche Ressourcen zur Verfügung?
Dein Statement muss in einfachen und klaren Worten ausdrücken, was genau du machst. Dies ist der erste Schritt, um das Interesse des Nutzers zu wecken. Beispielsweise könnte ein Online-Shop für nachhaltige Mode schreiben: „Stilvolle und umweltfreundliche Mode für den bewussten Verbraucher.“ In nur einem Satz weiß der Nutzer, was er erwarten kann.
2. Wer ist meine Zielgruppe?
Die nächste Frage, die du dir stellen solltest, ist: Wer ist meine Zielgruppe? Wer wird deine Website besuchen und welche Erwartungen haben diese Besucher? Ein erfolgreiches Header-Statement richtet sich direkt an die Personen, die du erreichen möchtest. Es zeigt, dass du ihre Bedürfnisse verstehst und eine Lösung oder Information anbietest, die sie interessiert.
Ein Beispiel: Wenn du eine Website für freiberufliche Texter betreibst, wäre ein passendes Statement vielleicht: „Texte, die deine Marke stärken – maßgeschneidert für kleine Unternehmen und Startups.“ Hier ist klar definiert, wer angesprochen wird: Unternehmer und Startups, die Unterstützung bei ihren Texten suchen.
3. Welchen Nutzen hat mein Angebot?
Das Was und Wer ist wichtig, aber noch entscheidender ist die Frage: Welchen Nutzen hat dein Angebot für den Besucher? Der Header-Bereich deiner Website sollte dem Nutzer sofort zeigen, welchen Mehrwert er von dir erwarten kann. Denk daran: Der Besucher fragt sich immer „Was habe ich davon?“ und diese Frage musst du ihm in deinem Statement beantworten.
Stell dir vor, du bietest ein Online-Coaching an. Anstatt zu schreiben „Ich biete Coaching-Dienste an“, könnte dein Statement lauten: „Dein Weg zu mehr beruflichem Erfolg – mit individuellem Coaching, das dich wirklich weiterbringt.“ Hier wird der Nutzen klar: beruflicher Erfolg durch individuelles Coaching.
4. Was macht mich einzigartig?
Um dich von der Konkurrenz abzuheben, solltest du dir außerdem die Frage stellen: Was macht mein Angebot besonders? Warum sollten sich die Nutzer für dein Angebot entscheiden und nicht für jemand anderen? Welche Eigenschaften, Werte oder Besonderheiten zeichnen dich aus?
Es kann deine Erfahrung, deine Philosophie oder dein innovativer Ansatz sein. Zum Beispiel könnte ein Fotograf schreiben: „Authentische Bilder, die deine Geschichte erzählen – mit einem Auge für das Detail.“ Hier wird die Besonderheit klar: der Fokus auf authentische Bilder und detailverliebte Fotografie.
5. Wie halte ich es einfach und verständlich?
Auch wenn du deine Botschaft möglichst umfassend kommunizieren willst, ist es wichtig, dass dein Statement klar und verständlich bleibt. Vermeide zu lange oder komplizierte Sätze. Die meisten Nutzer scannen Websites und nehmen nur kurze Informationsschnipsel wahr. Deine Aussage im Header sollte deshalb in wenigen Worten auf den Punkt bringen, was du anbietest. Eine Faustregel ist, dein Statement auf maximal einen oder zwei Sätze zu beschränken.
Ein gutes Beispiel: „Die besten Tools für dein Online-Business – alles, was du brauchst, an einem Ort.“ Einfach, prägnant und verständlich.
6. Spricht mein Statement emotional an?
Zu guter Letzt: Spricht dein Statement die Emotionen deiner Zielgruppe an? Ein starkes Statement berührt die Gefühle der Nutzer und weckt positive Assoziationen. Es geht nicht nur darum, rational zu erklären, was du anbietest, sondern auch Emotionen wie Vertrauen, Freude oder Begeisterung zu wecken.
Nehmen wir an, du betreibst eine Reise-Website. Ein emotional ansprechendes Statement könnte lauten: „Erlebe die Welt – unvergessliche Reisen für jeden Geschmack.“ Hier wird nicht nur gesagt, was angeboten wird, sondern gleichzeitig die Vorfreude auf die Reise geweckt.
Fazit: Dein Header-Statement entscheidet über den ersten Eindruck
Dein Header ist das erste, was Besucher auf deiner Website sehen – und er entscheidet oft darüber, ob sie bleiben oder weiterklicken. Ein starkes Statement kommuniziert klar und prägnant, was du anbietest, für wen du da bist und welchen Nutzen der Nutzer hat.
Stell dir bei der Entwicklung deines Statements die Fragen:
- Was biete ich an? Wer ist meine Zielgruppe?
- Was macht mein Angebot einzigartig?
- Und wie kann ich es einfach und verständlich formulieren?
Ein emotionaler Touch kann deinem Statement den letzten Schliff geben und den Besucher dazu bewegen, sich weiter auf deiner Website umzusehen.

von edel | Sep 12, 2024 | Allgemein, Rückblick
Heute ist der 12. September 2024 und ich nehme zum ersten Mal an der bekannten Bloggertradition „12 von 12“ teil, die von „Draußen nur Kännchen“ gepflegt wird. Bei „12 von 12“ geht es darum, den 12. Tag eines Monats in einem kleinen Tagesrückblick festzuhalten – und zwar hauptsächlich in Form von Fotos. Zwölf Bilder, die meinen (un)spektakulären Tag dokumentieren, sind heute entstanden.
Viel Spaß beim Anschauen!
1 + 2 : Frühstück und Haushalt
Das ist meistens mein tägliches Frühstück: Ananas mit Banane, Joghurt, Leinsamen und Zimt. Danach erledige ich einige Dinge im Haushalt.

3 + 4 : Pflegebedürftige Mutter und Mittagessen
Meine pflegebedürftige Mutter brauchte heute Morgen schon Unterstützung. Außerdem habe ich ihr gleich ein Mittagessen besorgt.

5 + 6: Vogelfutter und Namensschilder
Das Vogelhäuschen muss natürlich immer mit Futter versorgt werden. Nächsten Samstag geht es weiter mit meinen Handlettering-Kursen, und dafür erstelle ich immer Namensschilder für die Teilnehmer.

7 + 8 : Mittagessen und Kaffee
Mittags habe ich schnell gekocht und erst nach dem Essen gemerkt, dass ich vergessen habe, ein Foto zu machen. Dafür habe ich aber beim Kaffee daran gedacht.

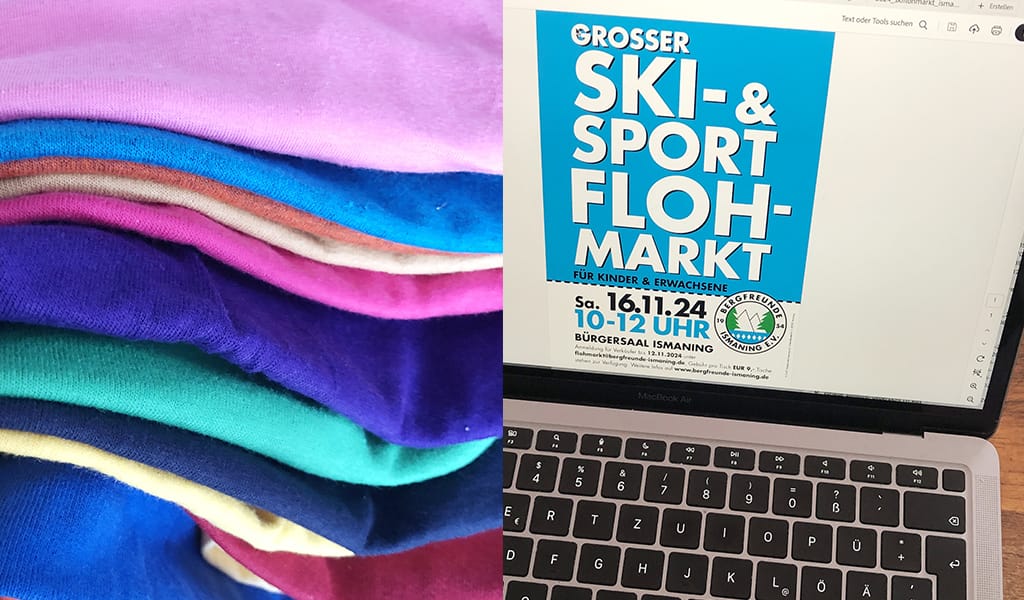
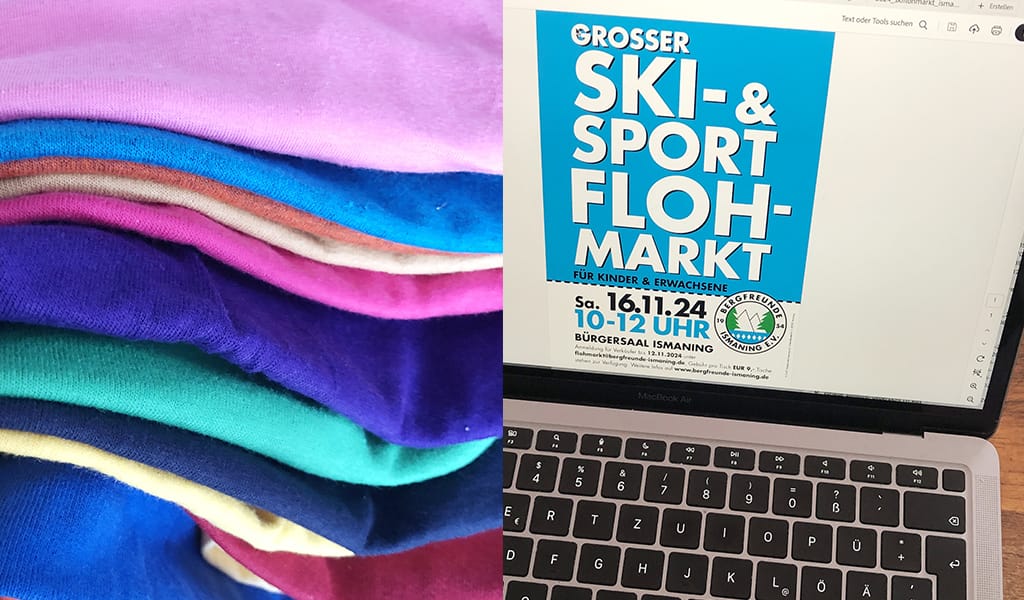
9 + 10 : T-Shirts und Skiflohmarkt
Heute ist endlich die Bestellung von vielen T-Shirts angekommen. Mein Lebensgefährte bekommt diese, nachdem ich sie mit auf ihn zugeschnittenen Motiven aufgepeppt habe. Außerdem musste noch etwas Arbeit erledigt werden: Neben der Erstellung von Werbematerialien für den nächsten Skiflohmarkt musste ich auch einige Websites aktualisieren.

11 + 12 : Buch neu gestalten und Girls Night Out
Dieses Buch stammt von der Tante meines Lebensgefährten. Sie hat jahrelang die Familiengeschichten zusammengetragen und mehrere Bücher daraus gemacht. Meine Aufgabe ist es nun, alles in einem Buch zu vereinen und neu zu gestalten. Am Abend traf ich mich noch mit zwei guten Freundinnen.


von edel | Sep 8, 2024 | Allgemein, Branding, Inspiration
Wenn du ein Logo für dein Unternehmen, deine Marke oder ein persönliches Projekt benötigst, fragst du dich vielleicht, wie der Prozess der Logogestaltung abläuft und was du von mir als Designer erwarten kannst. Ein gut durchdachtes Logo ist der erste Eindruck deiner Marke und vermittelt wichtige Informationen über deine Identität. In diesem Blogpost möchte ich dir meinen Logo-Design-Prozess erklären, wenn du ein Logo von mir erstellen lässt, welche Schritte wir gemeinsam durchlaufen und welche Informationen ich von dir benötige.
1. Logo Briefing: Der erste und wichtigste Schritt
Bevor der eigentliche Designprozess beginnt, ist es entscheidend, dass ich ein klares Verständnis deiner Vision und deines Unternehmens habe. Dies erreichen wir durch ein umfassendes Briefing, das als Grundlage für den gesamten Designprozess dient. Ein guter Startpunkt ist mein detaillierter Fragebogen, den du ausfüllst und der mir hilft, deine Anforderungen besser zu verstehen.
In diesem Briefing werden Fragen zu verschiedenen Aspekten deines Unternehmens und deiner Marke gestellt, darunter:
– Unternehmensname und Branche: Der Name und die Tätigkeit deines Unternehmens sind wesentliche Informationen, die sich direkt auf das Design des Logos auswirken.
– Zielgruppe: Ein Logo muss die richtigen Menschen ansprechen. Ich werde dich fragen, wer deine Zielgruppe ist, in welchem Alter sie sich befindet und welche Interessen und Werte sie hat.
– Markenidentität: Hier klären wir, wie deine Marke wahrgenommen werden soll. Soll sie professionell, verspielt, modern oder traditionell wirken? Welche Werte (z. B. Vertrauen, Innovation, Nachhaltigkeit) möchtest du vermitteln?
– Designpräferenzen: Hast du bereits Vorstellungen, welche Farben, Symbole oder Stile verwendet werden sollen? Vielleicht gibt es Beispiele für Logos, die dir gefallen oder solche, die du auf keinen Fall möchtest.
– Praktische und technische Anforderungen: Wo wirst du das Logo verwenden – auf der Website, auf Visitenkarten, sonstige Printmedien oder Merchandise? Welche Dateiformate benötigst du? Diese praktischen Aspekte sind entscheidend für das Endergebnis.
Das Briefing stellt sicher, dass ich mit allen relevanten Informationen ausgestattet bin und Missverständnisse vermieden werden.
2. Recherche und Inspiration
Nachdem ich das Briefing erhalten habe, beginnt die Phase der Recherche. In diesem Schritt analysiere ich deine Branche, deine Mitbewerber und die Designtrends, die für deine Zielgruppe relevant sind. Diese Recherche hilft mir, ein tiefes Verständnis für den Markt und deine Positionierung zu entwickeln.
Ich suche nach Inspirationen und Ideen, die zu deiner Markenidentität passen und einzigartig genug sind, um sich von anderen abzuheben. Diese Phase ist entscheidend, um sicherzustellen, dass dein Logo nicht nur gut aussieht, sondern auch strategisch und funktional ist.
3. Erstellung von Konzepten
Mit der Recherche im Rücken und einer klaren Vision beginne ich mit der Skizzierung verschiedener Logokonzepte. Dies ist ein kreativer Prozess, bei dem ich verschiedene Stile, Schriftarten und Symbole ausprobiere, um die besten Ideen zu finden. Oft erstelle ich mehrere Entwürfe, um verschiedene Ansätze zu testen – zum Beispiel, ob ein minimalistisches oder ein detailliertes Design besser passt.
Sobald einige vielversprechende Konzepte entwickelt sind, verfeinere ich diese und stelle dir dann eine Auswahl an Konzepten vor. Diese ersten Entwürfe repräsentieren unterschiedliche Ansätze und Stilrichtungen, die alle auf den Informationen basieren, die du mir im Briefing gegeben hast.
4. Feedback und Überarbeitung
Nachdem du die ersten Entwürfe erhalten hast, beginnt der wichtigste Teil des gemeinsamen Prozesses: das Feedback. Du gibst mir Rückmeldungen dazu, was dir gefällt, was nicht funktioniert und welche Anpassungen du gerne sehen würdest. In dieser Phase ist es entscheidend, dass wir eng zusammenarbeiten, um sicherzustellen, dass das Endergebnis deinen Vorstellungen entspricht.
Die Überarbeitung kann mehrere Schritte umfassen, da ich Änderungen basierend auf deinem Feedback vornehme und neue Versionen erstelle. Diese Anpassungen können Farbänderungen, Modifikationen von Formen oder das Hinzufügen bestimmter Designelemente beinhalten.
5. Finalisierung des Logos
Sobald du mit dem Design zufrieden bist, beginnt der Prozess der Finalisierung. Hierbei sorge ich dafür, dass alle technischen und praktischen Anforderungen erfüllt werden. Dazu gehört, das Logo in verschiedenen Formaten bereitzustellen (z. B. .ai, .eps, .svg, .png), damit es auf unterschiedlichen Medien optimal funktioniert.
Falls du mehrere Versionen des Logos benötigst – etwa ein Hauptlogo, ein Favicon für die Website oder eine einfarbige Version – erstelle ich diese Varianten in dieser Phase.
6. Lieferung und Implementierung
Der letzte Schritt ist die Übergabe der fertigen Dateien. Du erhältst das Logo in allen notwendigen Formaten und Größen, sodass du es sofort für deine Website, Visitenkarten, Social Media oder andere Zwecke verwenden kannst. Zusätzlich gebe ich dir, falls gewünscht, Anweisungen zur richtigen Verwendung des Logos (z. B. welche Farben und Schriftarten genutzt werden sollen, um die Markenkohärenz zu wahren).
Fazit
Der Prozess der Logogestaltung ist eine Kombination aus Kreativität, Strategie und Zusammenarbeit. Indem wir gemeinsam deine Vision klären und durch den strukturierten Ablauf des Briefings, der Recherche, des Entwurfs und der Überarbeitung gehen, entsteht ein Logo, das deine Marke nicht nur visuell darstellt, sondern auch ihre Werte und Botschaften vermittelt.
Wenn du bereit bist, ein professionelles Logo erstellen zu lassen, das genau auf deine Bedürfnisse abgestimmt ist, freue ich mich darauf, den kreativen Prozess mit dir zu starten!

von edel | Sep 1, 2024 | Allgemein, Rückblick
Der August 2024 war für mich ein Monat voller kreativer Inspiration und spannender Herausforderungen. Ich habe nicht nur eine beeindruckende Ausstellung besucht, sondern auch an einer inspirierenden Challenge teilgenommen und mit einer Kundin über die Inhalte ihrer neuen Website gearbeitet. Hier ist ein Rückblick auf die Highlights des Monats.
1. Eine Reise in die Welt der Modekunst: Die Ausstellung von Viktor & Rolf in München
Gleich zu Beginn des Augusts besuchte ich die Ausstellung von Viktor & Rolf in der Kunsthalle in München. Die beiden niederländischen Designer sind bekannt für ihre avantgardistische Mode, die oft mehr Kunst als Bekleidung ist. Ihre Werke sprengen die Grenzen des herkömmlichen Modedesigns und sind viel mehr als nur Kleidung – sie sind Kunstwerke, die sich keinem Modediktat unterwerfen.
Schon beim Betreten der Ausstellung war ich sofort sehr angetan. Das erste Werk, das die Besucher empfängt, ist das ikonische Kleid, das auch auf den Plakaten und Flyern der Ausstellung zu sehen ist. Dieses Kleid wird buchstäblich auf den Kopf gestellt: Der Rock geht nach oben und verleiht dem Kleid eine ganz neue Dimension. Die technische Raffinesse, die in diesem Stück steckt, ist beeindruckend und ein starkes Statement über das Spiel mit Konventionen.

Victor & Rolf, Ausstellung in München, Kunsthalle
Jeder Raum der Ausstellung steht unter einem anderen Motto und nimmt die Besucher mit auf eine Reise durch die verschiedenen Phasen des Schaffens von Viktor & Rolf. Besonders fasziniert haben mich die Kreationen, die mit starken Statements und Worten versehen waren. Einige dieser Statements waren kunstvoll in die Stoffe eingestickt, während andere dreidimensional in die Kleidungsstücke eingearbeitet waren. Diese Werke sprechen mich besonders an, da ich auch ein großes Faible für Schrift und Typografie habe. Es ist faszinierend zu sehen, wie Viktor & Rolf es schaffen, Sprache und Mode zu kombinieren, um kraftvolle, visuelle Botschaften zu kreieren. So hat Mode das Potenzial Ausdrucksmittel für persönliche und gesellschaftliche Botschaften zu sein.
Die Ausstellung hat mich so sehr fasziniert, dass ich sie zweimal durchgegangen bin und es hat mich auch an meine Zeit an der Modeschule erinnert.
2. Die 0,- Euro Pinterest Challenge
Ein weiteres spannendes Ereignis im August war die Teilnahme an der 0,- Euro Pinterest Challenge, die von Ramona Ding ins Leben gerufen wurde. Über fünf Tage gab Ramona wertvolle Einblicke in die Welt von Pinterest, der visuellen Suchmaschine, und zeigte, wie man diese Plattform effektiv nutzen kann.
Durch die Challenge habe ich nicht nur ein tieferes Verständnis für Pinterest gewonnen, sondern auch gelernt, wie ich die Plattform gezielt für mein Webdesign-Business einsetzen kann. Ich habe mir einen Account eingerichtet, mein Profil optimiert und bin nun bereit, mit dem Pinnen zu beginnen. Besonders interessant war die speziell für die Challenge eingerichtete Facebook-Gruppe, in der sich viele kreative Menschen austauschten. Der rege Austausch und die gegenseitige Unterstützung waren eine große Motivation und haben mir gezeigt, wie viel Potenzial in der Pinterest-Community steckt.
3. Kundenarbeit: Ein intensives Workbook-Gespräch
Neben all den kreativen und lehrreichen Abenteuern stand auch die Arbeit mit meinen Kunden im Mittelpunkt meines Augusts. Besonders hervorzuheben ist ein Gespräch mit einer Kundin, in dem wir die Inhalte für ihre neue Website grob besprochen haben. Vor einigen Wochen hatte ich ihr ein von mir erstelltes Workbook übergeben, das ihr helfen sollte, ihre Gedanken und Ideen zu strukturieren und klare Vorstellungen für ihre Website zu entwickeln.
Das Workbook ist so gestaltet, dass es den kreativen Prozess Schritt für Schritt begleitet – von der Zielgruppenanalyse über die Entwicklung einer Markenbotschaft bis hin zur Gestaltung der Website-Struktur. In unserem Gespräch haben wir ihre Fortschritte und die Ideen, die sie während der Bearbeitung des Workbooks entwickelt hatte, besprochen.
Es war besonders erfreulich zu sehen, wie das Workbook ihr geholfen hat, Klarheit über ihr Business und ihre Angebote zu gewinnen. Wir diskutierten über ihre neuen Porträtbilder, die bald fertig sein würden, und sprachen grob über die Farbgebung der Website. Sie hatte auch schon eine Idee für ein Logo entwickelt. Bevor es jedoch an die Umsetzung geht, wird sie das Workbook digital ausfüllen und mir zur Verfügung stellen. Auf dieser Grundlage werde ich dann das Moodboard, die Logoentwicklung und die Websitegestaltung konkretisieren.
Fazit: Ein Monat voller kreativer Entfaltung
Der August 2024 war für mich ein Monat, der mich sowohl beruflich als auch persönlich bereichert hat. Die Ausstellung von Viktor & Rolf in München hat meine kreative Perspektive erweitert, während die 0,- Euro Pinterest Challenge mich dazu gebracht hat, vorhandene Ressourcen auf neue Weise zu nutzen. Die Zusammenarbeit mit meiner Kundin hat mir einmal mehr gezeigt, wie erfüllend es sein kann, andere dabei zu unterstützen, ihre Visionen zu verwirklichen.