von edel | Aug. 22, 2025 | Webdesign
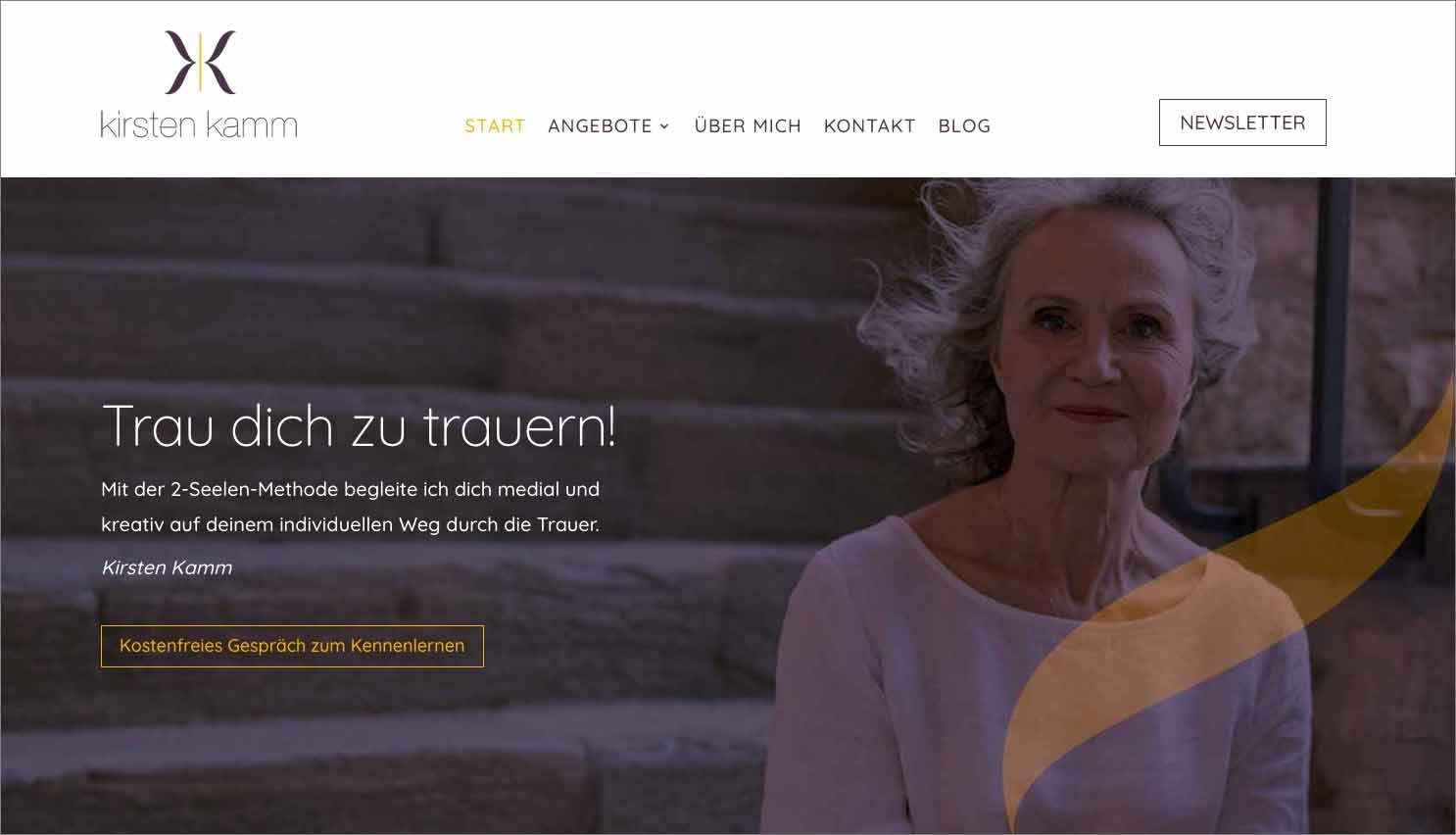
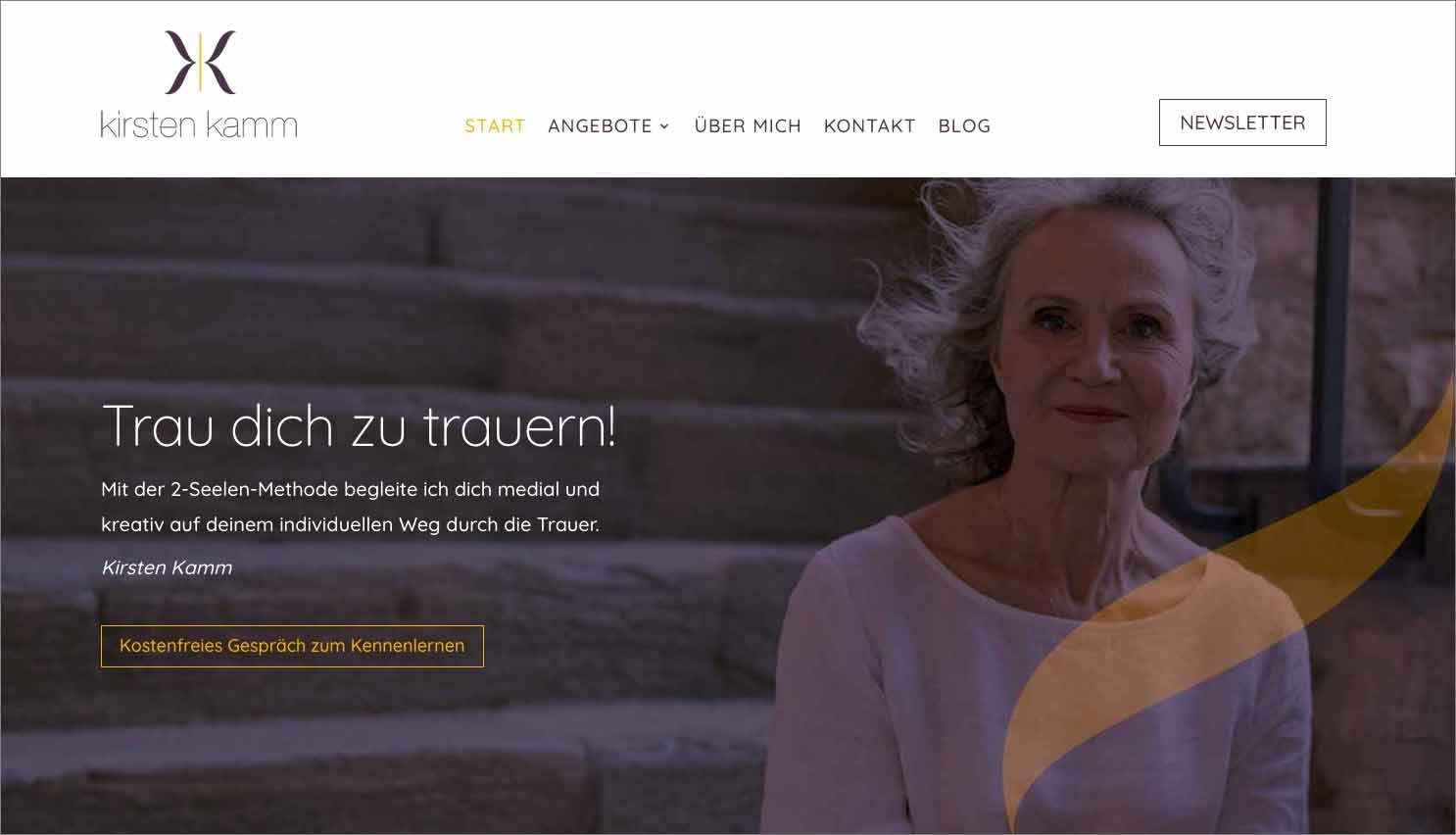
Manche Projekte berühren mich besonders, weil sie sensibel sind und weil die Menschen dahinter authentisch und nahbar sind. Die neue Website für Kirsten Kamm und ihr Angebot Kreative Trauerbegleitung gehört eindeutig dazu.

Menschlichkeit trifft Gestaltung
Ich liebe es, Menschen aus dem Bereich Heilpraxis und Gesundheit zu begleiten. Ihre Themen sind tiefgründig, persönlich und tragen eine besondere Bedeutung – genau das wollte ich in diesem Webdesign-Projekt sichtbar machen.
Für Kirsten Kamm ging es darum, ihren bestehenden Online-Auftritt um einen eigenständigen, einfühlsamen Bereich mit einer separaten Website zu erweitern. Ein digitaler Raum, der Vertrauen schafft und Wärme ausstrahlt – nüchtern und klar, aber mit viel Herzenswärme.
Enger Austausch für eine Website, die wächst
Die Gestaltung der Website war kein einseitiger Prozess, sondern ein lebendiges Miteinander. Kirsten und ich trafen uns regelmäßig online, zum Teil sogar zweimal pro Woche, um Inhalte, Layout und die nächsten Schritte zu besprechen.
Für mich als Webdesignerin ist dieser direkte, transparente Austausch sehr wertvoll – weil dabei echte Entwicklung und Authentizität entstehen. Gemeinsam haben wir die Website Schritt für Schritt wachsen lassen: mit klaren ToDos, ehrlichen Rückmeldungen und kreativen Impulsen.
Technisches Fundament mit WordPress & Divi
Die Umsetzung erfolgte mit der für mich bewährten Kombination aus WordPress und dem Divi Theme. Das bereits vorhandene Branding – Logo, Farben und Schrift – ermöglichte es mir, mich gezielt auf Struktur, Design und technische Umsetzung zu konzentrieren.
Besonders wichtig war uns eine klare Navigation, die den sensiblen Inhalten genügend Raum gibt, ohne Unruhe zu stiften.
Kirsten wird die neue Website künftig selbst pflegen, da sie bereits Erfahrung mit Divi hat. Ihre Kompetenz macht sie zur perfekten Betreuerin ihres digitalen Auftritts. Genau das liegt mir am Herzen: Websites zu gestalten, die nicht nur schön aussehen, sondern auch selbstständig weitergeführt werden können.
Das Resultat: eine Website, die berührt
Entstanden ist ein Design, das sowohl Klarheit ausstrahlt als auch emotional berührt – modern, benutzerfreundlich und sensibel in seiner Wirkung.
Für mich war es eine wertvolle Erfahrung, weil ich hier nicht nur gestalten, sondern echte Verbindung schaffen durfte. Und das Schönste: Kirsten ist sehr glücklich mit ihrer neuen Website – und das ist für mich die schönste Bestätigung.
Worte der Kundin
„Liebe Edeltraud, vielen Dank für die Erstellung meiner neuen Webseite. Ich schätze deine Klarheit und Professionalität sehr. Unsere Zusammenarbeit war sehr konstruktiv und fokussiert. Du hast meine Wünsche und Ideen einbezogen, mit mir durchgesprochen und eine Umsetzung möglich gemacht. Ich empfehle dich von Herzen gerne weiter.“
— Kirsten Kamm
👉 Zur Website: kreative-trauerbegleitung.de

von edel | Okt. 24, 2024 | Allgemein, Technik, Webdesign
Eine Website besteht nicht nur aus Texten, Bildern, Videos, etc, sondern braucht auch eine technische Grundlage. Es gibt auf dem Markt einige Website-Baukästen. Für meine Projekte bzw. für meine Kund:innen setze ich auf WordPress in Kombination mit dem DIVI-Theme. Warum? Das zeige ich dir hier:
1. Die Basics: Was steckt hinter einer Website?
Bevor wir zu den Tools kommen, die ich verwende, wollen wir uns die Grundbausteine einer Website anschauen. Eine Website besteht im Wesentlichen aus drei Hauptkomponenten: Hosting, Domain und Inhalte.
a. Hosting – Der Speicherplatz deiner Website
Damit eine Website für alle im Internet sichtbar ist, muss sie auf einem sogenannten Server gespeichert werden. Diesen Service nennt man Hosting. Der Hosting-Anbieter sorgt dafür, dass deine Website jederzeit verfügbar ist und schnell geladen wird.
b. Domain – Die Adresse im Netz
Die Domain ist der Name deiner Website, also die Adresse, die du in den Browser eintippst, um eine Seite zu besuchen, zum Beispiel „www.deinname.de“. Ohne diese Adresse würde niemand deine Website finden. Die Domain sollte klar, einfach und leicht zu merken sein – schließlich ist sie dein digitales Aushängeschild.
c. Inhalte – Das Herzstück jeder Website
Schließlich kommen wir zu den Inhalten: Das sind die Texte, Bilder, Videos und alles, was du auf deiner Website zeigst. Diese Inhalte sind das, was deine Besucher sehen und womit sie interagieren. Sie machen den größten Teil der Website aus und sollten ansprechend und benutzerfreundlich gestaltet sein.
2. Baukastensysteme – Eine einfache Lösung?
Es gibt zahlreiche Baukastensysteme, die es ermöglichen, schnell und einfach eine Website zu erstellen. Anbieter wie Wix, Jimdo oder Squarespace bieten einfache Tools, mit denen man per Drag-and-Drop eine Seite bauen kann. Das klingt verlockend, vor allem, wenn man keine technischen Kenntnisse hat. Diese Systeme sind ideal, wenn du schnell eine einfache Website brauchst und dir keine Gedanken über technische Details machen willst. Allerdings musst du dich auch hier etwas einarbeiten.
Vorteile von Baukästen:
– Du kannst relativ schnell loslegen, ohne technisches Wissen.
– Viele Designs und Vorlagen stehen zur Verfügung.
– Alles ist in einem Paket: Hosting, Domain und Design.
Nachteile von Baukästen:
– Weniger Flexibilität: Du bist auf die Funktionen und Vorlagen des Anbieters beschränkt.
– Langfristige Kontrolle: Wenn du deine Website später erweitern möchtest, stößt du schnell an Grenzen.
– Kosten können auf Dauer höher werden, besonders wenn du erweiterte Funktionen benötigst.
3. Warum ich auf WordPress setze
Auch wenn Baukästen eine schnelle Lösung bieten, arbeite ich lieber mit WordPress. WordPress ist das beliebteste System weltweit, um Websites zu erstellen. Es bietet weitaus mehr Flexibilität und Freiheit als viele Baukästen. Und: du musst nicht programmieren können, um WordPress zu nutzen.
a. Einfache Bedienung
WordPress ist sehr benutzerfreundlich und lässt sich leicht bedienen, auch wenn man keine Vorkenntnisse hat. Die Verwaltung von Inhalten wie Texten und Bildern funktioniert ganz ähnlich wie in einem Textverarbeitungsprogramm.
b. Unendliche Anpassungsmöglichkeiten
Was WordPress wirklich stark macht, sind die Plugins. Das sind kleine Erweiterungen, mit denen du deiner Website ganz einfach neue Funktionen hinzufügen kannst – wie ein Kontaktformular, einen Online-Shop oder ein Buchungssystem. Dadurch kannst du WordPress für fast jedes Projekt nutzen, egal ob Blog, Portfolio oder Unternehmensseite.
c. Suchmaschinenfreundlich
Wenn du möchtest, dass deine Website bei Google gut gefunden wird, ist WordPress eine gute Wahl. Es gibt spezielle Tools, sogenannte SEO-Plugins, die dir helfen, deine Website für Suchmaschinen zu optimieren. So stellst du sicher, dass potenzielle Kunden oder Leser deine Seite leicht finden.
d. Große Community
Da WordPress so weit verbreitet ist, gibt es eine riesige Community, die ständig neue Funktionen entwickelt und bei Problemen hilft. Das heißt, du stehst nie alleine da und findest immer eine Lösung für dein Anliegen.
4. Warum DIVI als Theme?
Neben WordPress nutze ich für meine Websites das DIVI-Theme von Elegant Themes. Ein Theme ist eine Art Designvorlage, die das Aussehen und Layout der Website bestimmt. DIVI ist eines der leistungsstärksten und vielseitigsten Themes auf dem Markt und bietet viele Vorteile, besonders für Menschen, die ohne Programmierung tolle Designs erstellen möchten.
a. Visueller Editor
DIVI bietet einen visuellen Drag-and-Drop-Editor, mit dem du ganz einfach Seiten gestalten kannst. Du siehst sofort, wie deine Seite später aussehen wird, während du daran arbeitest. Texte, Bilder und andere Inhalte kannst du einfach per Mausklick verschieben oder anpassen – ohne eine Zeile Code schreiben zu müssen. Das ist ähnlich wie bei den oben erwähnten Baukastensystemen.
b. Vorlagen und Module
DIVI kommt mit vielen vorgefertigten Vorlagen und Design-Elementen, die du nutzen kannst. Das spart eine Menge Zeit und ermöglicht es dir, im Handumdrehen professionelle Seiten zu erstellen, die auf jedem Gerät – ob Smartphone, Tablet oder Computer – perfekt aussehen.
c. Individualisierung
Auch wenn DIVI viele Vorlagen bietet, kannst du jede Seite komplett individuell gestalten. Farben, Schriftarten, Abstände – alles lässt sich ganz nach deinen Wünschen anpassen. So hast du maximale Gestaltungsfreiheit, ohne dass du tief in die Technik einsteigen musst.
d. Zeit und Kosten sparen
DIVI bietet ein hervorragendes Preis-Leistungs-Verhältnis. Mit einem einmaligen Kaufpreis erhältst du lebenslang Zugriff auf Updates und neue Funktionen. Das bedeutet, du kannst mit nur einer Lizenz viele verschiedene Websites erstellen und pflegen, ohne jedes Mal extra zu bezahlen. Jede Website, die ich für meine Kunden erstelle, bekommen diese lebenslange Lizenz für ihre Website von mir kostenlos dazu.

DIVI ist ein Theme von Elegant Themes. Wenn du auf den Banner klickst, kannst du mehr über DIVI erfahren. Das ist ein Affiliate Link. Falls du das DIVI Theme kaufen solltest, erhalte ich eine kleine Provision von Elegant Themes.
Fazit
Hinter jeder Website steckt mehr als nur ansprechender Inhalt – die technische Grundlage ist entscheidend. Ich setze auf WordPress und das DIVI-Theme, weil sie mir viel Flexibilität, Kontrolle und Anpassungsmöglichkeiten bieten. Mit WordPress kann ich langfristig planen, die Website genau nach meinen Bedürfnissen gestalten und jederzeit erweitern. DIVI erleichtert das Design und gibt mir die Freiheit, kreative und funktionale Websites zu erstellen, ohne in den Code eintauchen zu müssen. Egal, ob du ein kleines persönliches Projekt oder eine umfangreiche Unternehmensseite planst – mit WordPress und DIVI bist du bestens gerüstet.

von edel | Sep. 23, 2024 | Allgemein, Webdesign
Eine erfolgreiche Website besteht aus mehr als nur einer ansprechenden Startseite. Die richtige Struktur ist entscheidend für die Benutzerfreundlichkeit und das Nutzererlebnis. Doch welche Seiten braucht eine Website wirklich? In diesem Blogpost gebe ich dir einen Überblick über die wichtigsten Seiten, die du bei der Struktur deiner Website berücksichtigen solltest. Erfahre hier, wie du die wesentlichen Seiten für deine Website optimal nutzen kannst.
1. Startseite (Homepage)
Die Startseite ist der erste Eindruck, den Besucher:innen von deiner Website bekommen. Sie sollte klar vermitteln, wer du bist, was du anbietest und wie deine Produkte oder Dienstleistungen den Nutzer:innen weiterhelfen. Elemente, die auf einer Startseite nicht fehlen dürfen:
– Kurzvorstellung deines Unternehmens, deiner Marke oder von dir selbst
– Übersicht über dein Angebot (Produkte oder Dienstleistungen)
– Call-to-Action-Buttons (z.B. “Kontakt aufnehmen“, „Jetzt kaufen”, “Jetzt anfragen“, „Kostenloses Erstgespräch“, etc.)
– Ansprechendes und klares Design, das ein optimales Nutzererlebnis bietet
2. Über-mich- bzw. Über-uns-Seite (About)
Die Über-mich-Seite ist neben der Startseite eine der wichtigsten Seiten, um Vertrauen bei deinen Besucher:innen aufzubauen. Hier erzählst du deine Geschichte und machst deutlich, wer hinter deinem Unternehmen steht. Diese Seite ist unverzichtbar, um eine persönliche Verbindung zur Zielgruppe herzustellen. Wichtige Elemente:
– Geschichte und Mission deines Unternehmens
– Werte und Unternehmensphilosophie
– Falls du mit einem Team arbeitest, kannst du es hier vorstellen
3. Leistungen / Angebote / Produkte (Services/Products)
Die Leistungs- oder Produktseite bildet das Herzstück deiner Website. Hier präsentierst du detailliert, was du anbietest. Achte darauf, dass die Inhalte klar strukturiert und leicht verständlich sind.
– Detaillierte Beschreibungen der Produkte oder Dienstleistungen
– Hervorhebung der Vorteile für deine Kund:innen
– Preisübersichten oder besondere Angebote
4. Portfolio / Referenzen / Testimonials
Für kreative Berufe, Agenturen oder Dienstleister:innen ist ein Portfolio unverzichtbar. Es zeigt deine bisherigen Projekte und Erfolge und gibt potenziellen Kund:innen einen Einblick in deine Fähigkeiten. Folgende Inhalte sind wichtig:
– Visuelle Beispiele deiner Arbeit
– Kurze Fallstudien oder Erfolgsgeschichten
– Testimonials und Kundenbewertungen für mehr Glaubwürdigkeit
5. Kontaktseite
Die Kontaktseite ist entscheidend, damit Nutzer:innen einfach mit dir in Verbindung treten können. Die Erreichbarkeit sollte im Vordergrund stehen. Wichtige Elemente:
– Ein einfaches Kontaktformular oder die Verlinkung zu einem Kalender-Tool (z.B. Calendly, SimplyBook.me, etc.)
– E-Mail-Adresse, Telefonnummer und ggf. physische Adresse
– Verlinkung zu deinen Social-Media-Kanälen (falls vorhanden)
– Optional: Google Maps-Integration zur Standortanzeige
6. Blog
Ein Blog bietet dir die Möglichkeit, dein Fachwissen zu teilen und deinen Besucher:innen wertvolle Informationen zu bieten. Gleichzeitig verbessert ein gut geführter Blog die Auffindbarkeit bzw. SEO deiner Website. Typische Inhalte könnten sein:
– Anleitungen, Tipps oder How-To-Guides
– Aktuelles aus der Branche
– Fallstudien, Erfolgsgeschichten und Rückblicke
– Persönliche Einblicke und Themen können hier ebenfalls geteilt werden
7. Impressum und Datenschutz
In Deutschland und der EU sind das Impressum und die Datenschutzseite gesetzlich vorgeschrieben. Achte darauf, dass diese Seiten rechtlich korrekt und immer aktuell sind. Es gibt im Internet zahlreiche kostenlose Generatoren, die dir dabei helfen können.
8. FAQ-Seite
Je nach Angebot kann eine FAQ-Seite für häufig gestellte Fragen deiner Website-Besucher:innen interessant sein. Sie verbessert die Benutzerfreundlichkeit und bietet schnell Antworten auf wichtige Fragen. Achte auf eine klare Struktur der Fragen und Antworten und integriere ggf. interne Links zu relevanten Seiten.
Fazit
Die richtige Struktur deiner Website ist entscheidend für den Erfolg im Internet. Durch die Integration der wichtigsten Seiten und eine benutzerfreundliche Gestaltung sorgst du dafür, dass deine Website nicht nur für Besucher:innen, sondern auch für potenzielle Kund:innen attraktiv ist. Gleichzeitig stärkt eine gut durchdachte Struktur dein Markenimage.

von edel | Aug. 29, 2024 | Allgemein, Inspiration, Webdesign
Die Startseite deiner Website ist das Aushängeschild deines Unternehmens bzw. deiner Dienstleistung. Sie ist oft der erste Berührungspunkt für potenzielle Kunden und Besucher. Deshalb ist es sehr wichtig, dass diese Seite klar strukturiert, informativ und einladend ist. In diesem Blogpost gebe ich dir einen umfassenden Leitfaden, was auf die Startseite einer Website gehört, um den besten ersten Eindruck zu hinterlassen.
1. Die Navigationsleiste: Der Kompass deiner Website
Die Navigationsleiste ist das erste, was Besucher auf deiner Website sehen. Sie fungiert als Wegweiser und sollte deshalb übersichtlich und eher schlicht gestaltet sein. Die wichtigsten Elemente für die Navigationsleiste sind:
– Dein Logo: Es wird meistens links oben oder mittig platziert und führt idealerweise immer auf die Startseite zurück, wenn man darauf klickt. Es repräsentiert dich und deine Marke und sorgt für Wiedererkennungswert.
– Die Menüpunkte: Sie sollten klar und verständlich sein. Übliche Punkte sind „Über uns“ bzw. “Über mich”, „Angebote“, „Referenzen“, „Blog“ und „Kontakt“. Es sollten maximal fünf bis sieben Punkte sein.
– Call-to-Action (CTA): Ein auffälliger CTA-Button, wie „Kostenloses Erstgespräch“ oder „Jetzt Kontakt aufnehmen“, kann bereits in die Navigationsleiste aufgenommen werden.
– Social Media Icons: Wenn du in den sozialen Medien vertreten bist, können die entsprechenden Icons ebenfalls in der Navigationsleiste verlinkt sein. Ansonsten platziert man sie eher unten im Footer.
2. Der Header: Dein Statement
Direkt unter der Navigationsleiste folgt der sog. Header, der den Bereich „Above the Fold“ abdeckt – also den sichtbaren Teil der Website, ohne dass der Benutzer scrollen muss. Dieser Bereich ist besonders wichtig, da er den ersten Eindruck vermittelt und das Interesse des Besuchers wecken soll.
– Statement: Eine prägnante und informative Aussage sollte hier stehen, die in wenigen Worten vermittelt, was der Besucher auf deiner Website findet oder für was du stehst. Dieses Statement sollte klar kommunizieren, welchen Nutzen deine Website hat bzw. was du anbietest.
– Bild oder Video: Neben dem Statement kann ein Bild des Website-Inhabers platziert sein. Alternativ kann auch ein kurzes Video eingesetzt werden, in dem du deine Dienstleistungen oder Produkte vorstellst. Das Video sollte aber wenig Speicherplatz verbrauchen, da es beim ersten Aufruf sonst sehr lange dauert, bis der Besucher etwas sieht.
– Untertitel oder Kurzbeschreibung: Ergänzend zum Statement kann hier nochmal ein erklärender Satz und/oder der Name des Websiteinhabers stehen.
– Call-to-Action (CTA): Direkt im Header sollte sich auch ein CTA-Button befinden, um die Besucher direkt zum nächsten Schritt zu leiten – sei es eine Kontaktaufnahme, das Durchstöbern deiner Angebote oder evtl. die Anmeldung für einen Newsletter.
3. Vorstellung der Leistungen bzw. Services
Nachdem der Besucher weiß, worum es auf deiner Website geht, sollte er nun einen Überblick über deine Dienstleistungen, Produkte bzw. Services bekommen.
– Serviceübersicht: Stelle deine wichtigsten Leistungen kurz und prägnant vor. Eine Auflistung mit kurzen Beschreibungen oder Icons kann hier hilfreich sein. Die Services sollten so beschrieben sein, dass der Nutzen für den Kunden im Vordergrund steht.
– Link zu Detailseiten: Biete Links an, die den Besucher zu ausführlicheren Informationen zu den einzelnen Dienstleistungen führen. So können Interessierte mehr erfahren, ohne von der Fülle an Informationen überwältigt zu werden.
4. Portrait des Anbieters: Authentizität zeigen
Eine kurze Vorstellung von dir als Website-Inhaber bringt eine persönliche Note in die Website und schafft Vertrauen.
– Bild und Bio: Zeige ein professionelles Bild von dir und gib einen kurzen Einblick in deine Expertise und deine Leidenschaft für dein Business. Dies baut eine Verbindung zum Besucher auf und stärkt deine Glaubwürdigkeit. Dies sollte kurz gehalten sein, mehr Infos gibt es dann auf der “Über mich” bzw. “Über uns”-Seite.
5. Testimonials: Vertrauen aufbauen
Kundenerfahrungen sind ein mächtiges Instrument, um Vertrauen zu schaffen und zu überzeugen.
– Kundenstimmen: Zeige positive Feedbacks von zufriedenen Kunden, idealerweise mit Bildern und Namen, um die Authentizität zu unterstreichen. Testimonials sollten kurz und prägnant sein und die wesentlichen Vorteile deiner Dienstleistung herausstellen.
6. Handlungsaufforderung: Den nächsten Schritt ermöglichen
Nachdem der Besucher sich ein Bild von dir und deinen Leistungen gemacht hat, solltest du ihm einen klaren nächsten Schritt anbieten.
– Call-to-Action: Dies könnte ein Button sein mit „Jetzt kostenloses Erstgespräch vereinbaren“ oder „Kontakt aufnehmen“. Wichtig ist, dass der CTA auffällig ist und der Besucher sofort weiß, was er als nächstes tun soll.
7. Footer – der Abschluss
Der Footer ist der Abschluss der Seite und sollte nützliche Informationen enthalten.
– Links: Hier können nochmal alle Seite Navigationsleiste sichtbar sein. Auf jeden Fall sollen hier die Links zu den wichtigen Seiten wie „Impressum“, „Datenschutz“ und falls vorhanden „AGB“ sein.
– Kontaktinformationen: Name, Adresse, Telefonnummer und E-Mail-Adresse sollten ebenfalls hier stehen.
– Social Media: Falls nicht schon in der Navigationsleiste, sollten die Social Media Links hier auf jeden Fall platziert werden.
– Kurze Zusammenfassung: Eine kurze Zusammenfassung oder ein Slogan, der die Essenz deines Unternehmens wiedergibt, kann den Footer abrunden.
Fazit
Eine gut strukturierte Startseite ist entscheidend für den Erfolg deiner Website. Sie sollte klar und einladend sein und dem Besucher sofort vermitteln, was er von dir erwarten kann. Mit einer durchdachten Navigationsleiste, einem ansprechenden Header und klaren Informationen zu deinen Leistungen sowie einem persönlichen Touch in Form eines Portraits wirst du potenzielle Kunden überzeugen und sie dazu bringen, den nächsten Schritt zu gehen.

von edel | Aug. 12, 2024 | Allgemein, Branding, Webdesign
Farben spielen eine entscheidende Rolle nicht nur im Webdesign. Sie beeinflussen zum einen die Ästhetik einer Webseite, zum anderen können sie sich auch auf das Verhalten der Besucher:innen auswirken. Jede Farbe hat ihre eigene Bedeutung und kann unterschiedliche Emotionen und Assoziationen hervorrufen.
1. Rot – Energie und Dringlichkeit
Rot ist eine intensive und emotionale Farbe, die Aufmerksamkeit erregt. Sie wird oft mit Leidenschaft, Liebe, Energie und Dringlichkeit assoziiert. Sie wird häufig verwendet, um Call-to-Actions (CTAs) hervorzuheben oder um eine dringende Reaktion zu fördern. Diese Farbe findet man oft im Einzelhandel (z.B. bei Rabatten oder Sonderaktionen), in der Lebensmittelbranche und in der Unterhaltungsindustrie.
2. Blau – Vertrauen und Sicherheit
Blau vermittelt Vertrauen, Zuverlässigkeit und Stabilität. Sie hat eine beruhigende Wirkung und steht für Professionalität und Sicherheit. Aufgrund dieser beruhigenden und vertrauensfördernden Eigenschaften wird Blau häufig in Bereichen eingesetzt, in denen Vertrauen eine zentrale Rolle spielt. Besonders beliebt ist Blau in der Finanzbranche (z.B. Banken und Versicherungen), im Gesundheitswesen und bei Technologieunternehmen.
3. Grün – Natur, Gesundheit und Wohlstand
Grün symbolisiert Natur, Gesundheit und Erneuerung. Es steht auch für Wachstum, Frische und Wohlstand. Grün wird oft verwendet, um ein Gefühl von Ruhe und Balance zu schaffen. Es wird auch häufig mit umweltfreundlichen und nachhaltigen Themen in Verbindung gebracht. Typischerweise wird Grün in der Gesundheitsbranche, im Umweltschutz, bei Lebensmitteln und in der Finanzbranche verwendet.
4. Gelb – Optimismus und Freundlichkeit
Gelb ist eine warme, freundliche und einladende Farbe. Sie symbolisiert Freude, Energie und Optimismus. Gelb kann eine positive und glückliche Stimmung hervorrufen und wird oft verwendet, um Aufmerksamkeit zu erregen, ohne aggressiv zu wirken. Gelb findet man häufig in der Gastronomie, bei Kinderprodukten und in der Reisebranche.
5. Orange – Kreativität und Enthusiasmus
Orange kombiniert die Energie von Rot und die Fröhlichkeit von Gelb. Sie steht für Kreativität, Enthusiasmus und Abenteuerlust. Diese Farbe wird oft verwendet, um eine warme, einladende Atmosphäre zu schaffen oder um eine spielerische und kreative Markenidentität zu fördern. Orange wird oft in der Unterhaltungsbranche, bei Sportartikeln und in der Technologie verwendet.
6. Violett – Luxus und Kreativität
Violett wird traditionell mit Luxus, Reichtum und Extravaganz assoziiert. Es hat auch eine mystische und kreative Seite. Diese Farbe wird oft verwendet, um ein Gefühl von Exklusivität und Raffinesse zu vermitteln. Violett ist häufig in der Kosmetikindustrie, bei Luxusmarken und in der Kunstszene zu finden.
7. Schwarz – Eleganz und Professionalität
Schwarz steht für Eleganz, Autorität und Seriosität. Es ist eine kraftvolle, klassische und vielseitige Farbe. Schwarz wird oft verwendet, um eine Marke zeitlos, elegant und professionell erscheinen zu lassen. Besonders beliebt ist Schwarz in der Modebranche, im Luxussegment und bei technischen Produkten.
8. Weiß – Reinheit und Minimalismus
Weiß symbolisiert Reinheit, Einfachheit und Unschuld. Es steht für Klarheit und Offenheit. Weiß wird häufig verwendet, um ein minimalistisches Design zu schaffen oder um eine saubere, moderne Ästhetik zu unterstreichen. Weiß findet sich in nahezu jeder Branche, wird aber besonders oft im Gesundheitswesen, in der Technologie und in der Kunst verwendet.
Fazit
Farben sind mehr als nur visuelle Elemente auf einer Webseite – sie sind kraftvolle Werkzeuge, die die Wahrnehmung und das Verhalten der Besucher beeinflussen können. Als erfahrene Logo- und Webdesignerin wähle ich Farben mit Bedacht aus und kombiniere sie gezielt, um Ihre Marke optimal zur Geltung zu bringen und Ihre Zielgruppe erfolgreich anzusprechen.

von edel | Juni 21, 2024 | Allgemein, Branding, Inspiration, Webdesign
Ein Logo ist mehr als nur ein Symbol; es ist das Gesicht einer Marke. Ein gutes Logo ist entscheidend, um sich von den Wettbewerbern abzuheben und einen bleibenden Eindruck bei potenziellen Kunden zu hinterlassen.
Erster Eindruck zählt
Ein professionell gestaltetes Logo kann den Unterschied ausmachen, ob ein potenzieller Kunde sich für oder gegen dich bzw. dein Unternehmen entscheidet. Menschen neigen dazu, visuelle Reize schneller zu verarbeiten als Text. Ein ansprechendes Logo vermittelt sofort, dass du und dein Unternehmen seriös und vertrauenswürdig seid.
Markenidentität und Wiedererkennung
Ein gutes Logo trägt zur Markenidentität bei und macht deine Marke wiedererkennbar. Es sollte die Werte und die Persönlichkeit deines Unternehmens widerspiegeln. Denke an bekannte Logos wie die von Apple oder Nike. Sie sind einfach, aber einprägsam und transportieren eine klare Botschaft.
Professionelles Erscheinungsbild
Selbstständige und kleine Unternehmen haben oft das Problem, dass sie nicht die gleichen Ressourcen wie große Firmen zur Verfügung haben. Ein gut gestaltetes Logo kann jedoch dazu beitragen, ein professionelles Erscheinungsbild zu erzeugen. Es zeigt, dass du in deine Marke investierst und ernsthaft bei der Sache bist.
Differenzierung von der Konkurrenz
In einem überfüllten Markt ist es wichtig, sich abzuheben. Ein einzigartiges Logo kann dir dabei helfen, dich von anderen Anbietern zu unterscheiden. Es sollte einprägsam und relevant für deine Branche sein, ohne dabei zu generisch zu wirken.
Langfristige Investition
Ein Logo ist eine langfristige Investition. Es sollte so gestaltet sein, dass es auch in vielen Jahren noch aktuell und ansprechend wirkt. Vermeide Trends, die schnell wieder verschwinden, und setze auf zeitlose Elemente.
Konsistenz über alle Medien hinweg
Ein gutes Logo sollte vielseitig einsetzbar sein. Es muss auf Visitenkarten genauso gut aussehen wie auf deiner Webseite oder in sozialen Medien. Konsistenz ist dabei der Schlüssel. Ein einheitliches Erscheinungsbild stärkt die Marke und sorgt dafür, dass du und dein Unternehmen wiedererkannt werden.
Emotionale Verbindung
Ein Logo hat auch die Macht, eine emotionale Verbindung zu deinen Kunden aufzubauen. Es kann positive Assoziationen wecken und Vertrauen schaffen. Ein emotional ansprechendes Logo sorgt dafür, dass Kunden sich mit deiner Marke verbunden fühlen und eher bereit sind, deine Dienstleistungen oder Produkte in Anspruch zu nehmen.
Fazit
Ein gut gestaltetes Logo ist jedes Unternehmen von unschätzbarem Wert. Es schafft einen positiven ersten Eindruck, trägt zur Markenidentität bei, unterscheidet dich von deinen Wettbewerbern und ist eine langfristige Investition in deine Marke. Zudem kann es eine emotionale Verbindung zu deinen Kunden herstellen, was langfristig zu Kundentreue und -bindung führt. Wenn dein Logo noch nicht professionell gestaltet ist, dann ist es jetzt an der Zeit, diesen Schritt zu gehen.
Buche jetzt dein kostenloses Erstgespräch mit mir, um über dein neues Logo oder ein anderes Projekt zu sprechen.